ここではCanvaという無料の画像編集ソフトを使って、インスタグラム投稿用のおしゃれな画像を簡単に作る方法をご紹介します。
テンプレートがたくさん揃っていて、直感的な操作でつくれるので初めての人でも大丈夫ですよ~!ぜひ参考にしてくださいね。
Contents
Canvaでインスタグラム投稿用のテンプレートを選ぶ

まず、Canvaのサイトにアクセスして、ログインします。
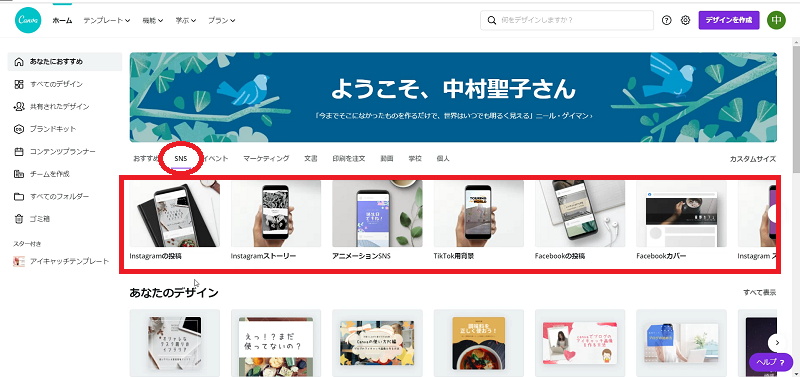
「SNS」をクリックすると、インスタグラムを始めいろんなプラットフォーム用画像のテンプレートが選べるようになっています。
この中から「Instagramの投稿」を選んでもOKです。

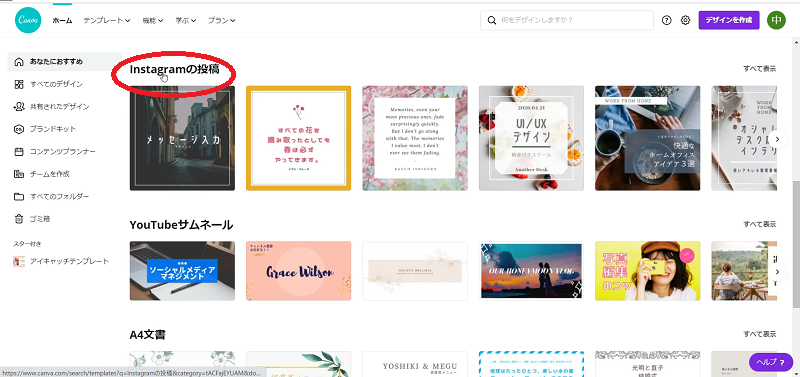
私はいつも、下の方にスクロールして「Instagramの投稿」をクリックします。

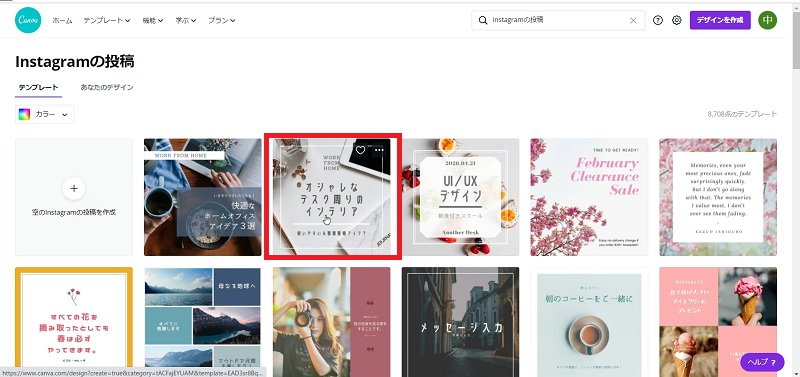
表示された一覧を見て、好きなテンプレートを選びます。
Canvaでインスタグラム投稿用の画像を編集する

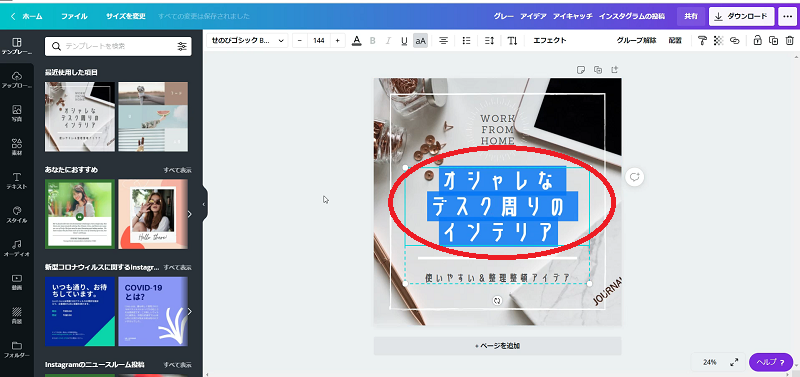
では、文字の部分を変えていきましょう。
変えたい部分を選択します。

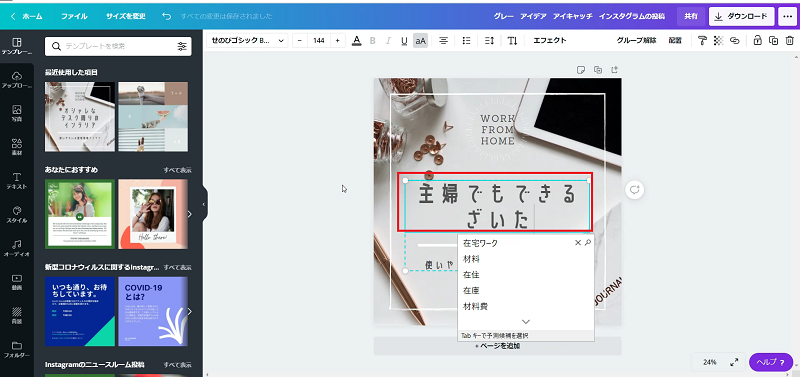
そのまま文字を入力します。
不要な部分があれば削除すればOKです。

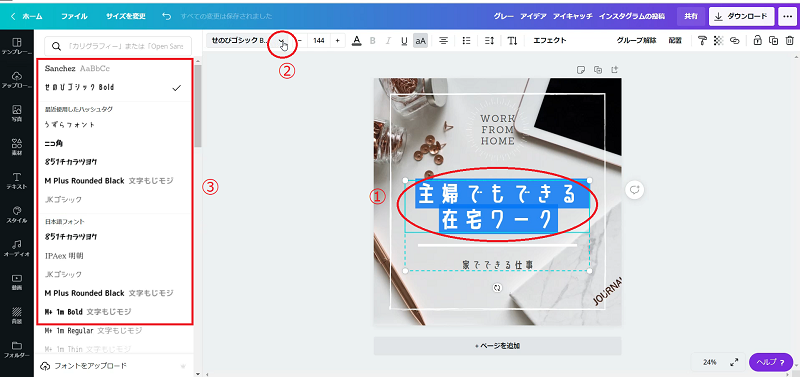
文字のフォントを変えたい場合は、変えたい部分を選択して、②の下向き矢印をクリックし、左側の一覧のなかから好きなフォントを選んでクリックします。

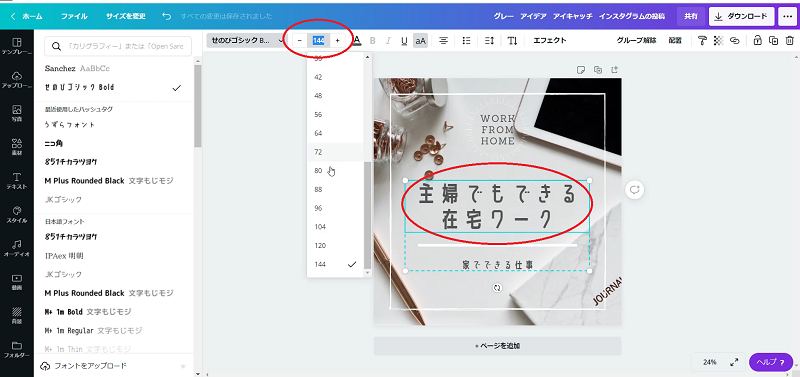
文字のサイズを変えたい場合は、変えたい部分を選択して、文字のサイズの数字を直接選ぶか、「+」と「-」のボタンをクリックして調整します。

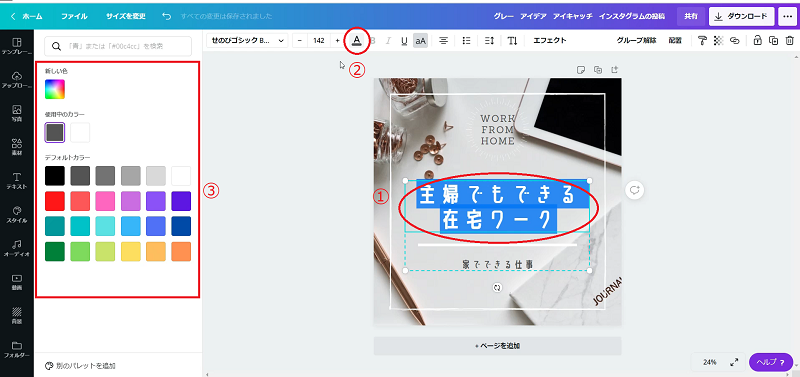
文字の色を変えたい場合は、変えたい部分を選択して、②の部分をクリックし、左側に表示されたカラーパレットの中から、好きな色を選んでクリックします。

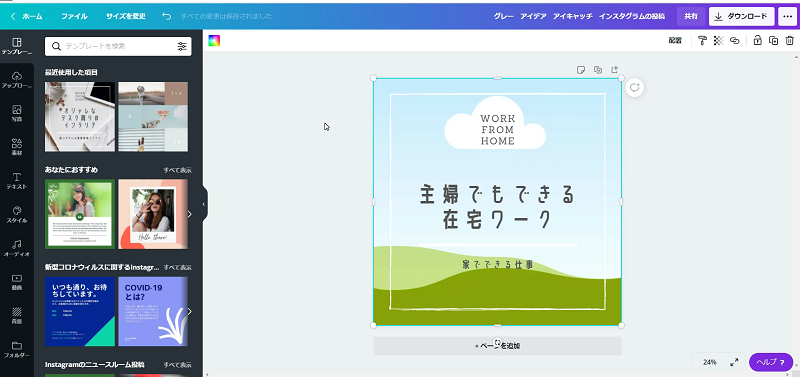
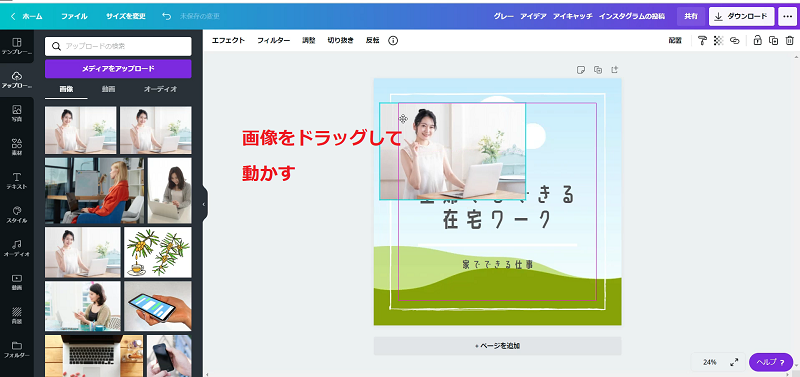
元の写真を変えたい場合は、写真を選んでDeleteキーを押します。

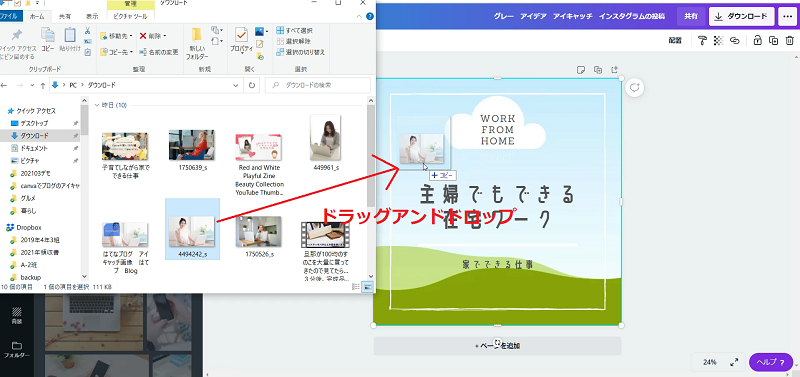
パソコンに保存している画像を使う場合は、エクスプローラーを開いてドラッグアンドドロップします。

背景が雲と空と山の絵になっている場合は、画像をドラッグしてちょこちょこと動かすだけで、サイズを自動的に調整して、ピッタリと収めることができます。

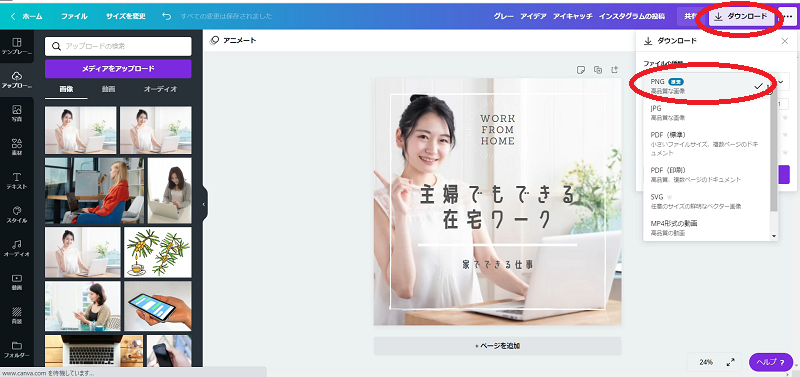
編集が終わったら「ダウンロード」をクリックし、ファイルの種類を選択します。

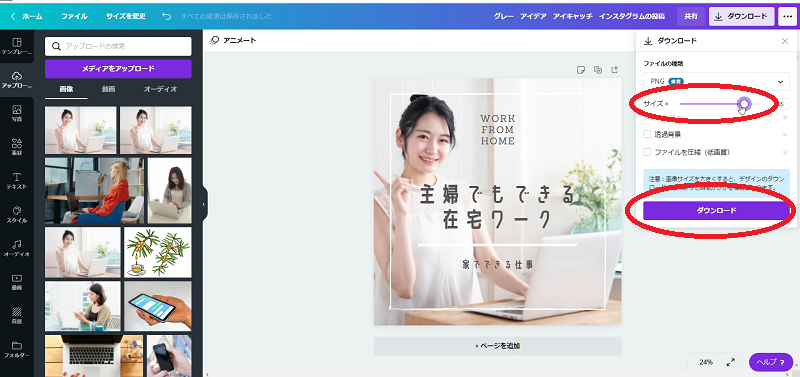
必要ならサイズも調整し、一番下の「ダウンロード」ボタンをクリックします。

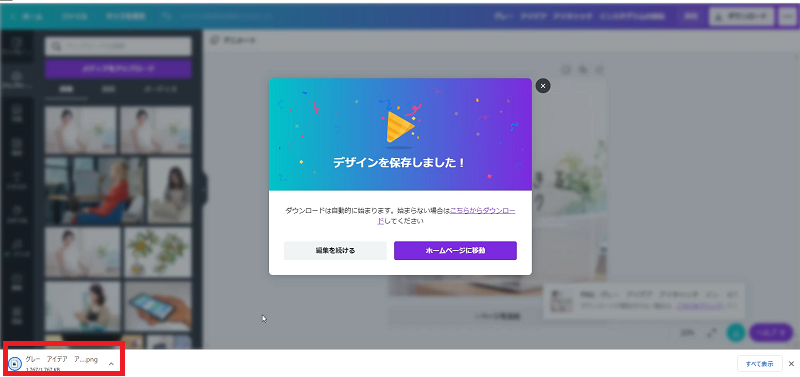
これでダウンロード完了です!
先ほど編集した画像がパソコンへ保存されました。
まとめ
Canvaのテンプレートを使って、インスタグラム投稿用の画像を作る方法をご紹介しました。
Canvaにはインスタグラムの他にも、Twitter用、Facebook用、YouTube用などいろんなテンプレートが揃っていて、使い方はどれも同じです。
簡単な画像編集ができれば、在宅ワークの幅も広がって収入アップにつながるので、ぜひマスターしてくださいね。
また、ブログのアイキャッチ画像を作る方法についてはこちらにまとめているので合わせて参考にしてください。

動画での解説もありますので見てくださ~い↓