ここでは、ワードプレスでのブログ作り方について、手順をご紹介します。
ゼロから始める初心者の方はぜひ参考にしてくださいね。
Contents
ワードプレスでブログを作るために準備するもの

ワードプレスでブログを作るためにまず準備するものは
- レンタルサーバー
- ドメイン
です。
ワードプレスで作るブログを「家」だとイメージしてください。
レンタルサーバーというのは家を建てるための「土地」。
ドメインというのは家の「住所」といった感じです。
レンタルサーバー
レンタルサーバーを扱っている会社はたくさんありますが、私が使っているのは「エックスサーバー![]() 」です。
」です。
エックスサーバーを選んだ理由は
- 本や教材で多くの人がすすめていた
- 情報が多い
- サポートが充実している
ということからです。
たくさんの人が使っているので、わからないことがあってネット上に調べるとすぐに情報が見つかるんですよね(^_-)-☆
もう4年ほど使っていますが、操作方法もわかりやすくて、特に困ったことやトラブルは今のところありません。
最初は「X10」というプランで十分です!
レンタルサーバーにかかる費用は、会社やプランによっても違いますが、だいたい1か月あたり1000~1300円くらいです。
ドメイン
ドメインというのはブログのURLの一部にあたる、住所のようなものです。
このブログのURLは「 https://seico-nakamura.com/ 」
ですが、この中の
seico-nakamura.com
がドメインです。
このドメインは、自由に好きな文字列や記号(ハイフンなど)と「.com」や「.net」などを組み合わせて作ることができるのですが、他に使っている人がいたら同じものを取得することはできません。
後半部分も最近はいろいろ種類がありますが
- .com
- .net
この2つがおすすめです。
迷ったときはこのどちらかを選ぶと良いですよ~!
ドメインの費用はピンからキリまで様々ですが、キャンペーンで1年目はかなりお得になっていたりしますが、2年目からの更新は高くなったりするので、購入時によく確認してくださいね。
一般的な「.com」や「.net」は年間でだいたい1000円~1500円くらいと思っておけば大丈夫です。
「Xserverドメイン」ならエックスサーバーと一緒に申し込むことで、設定が簡単になります。
またキャンペーン期間中だったら、永久無料でつかえるドメインがプレゼントしてもらえたり!
私も最初のドメインは無料でプレゼントしてもらったのを使いました。
ワードプレスをインストールする

レンタルサーバーとドメインの準備ができたら、ワードプレスをインストールしましょう。

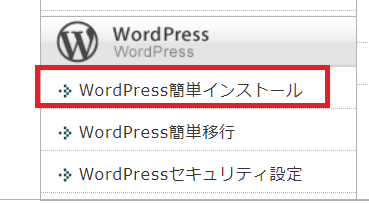
エックスサーバーでは「Wordpress簡単インストール」という機能がついているので、とても簡単にできます。
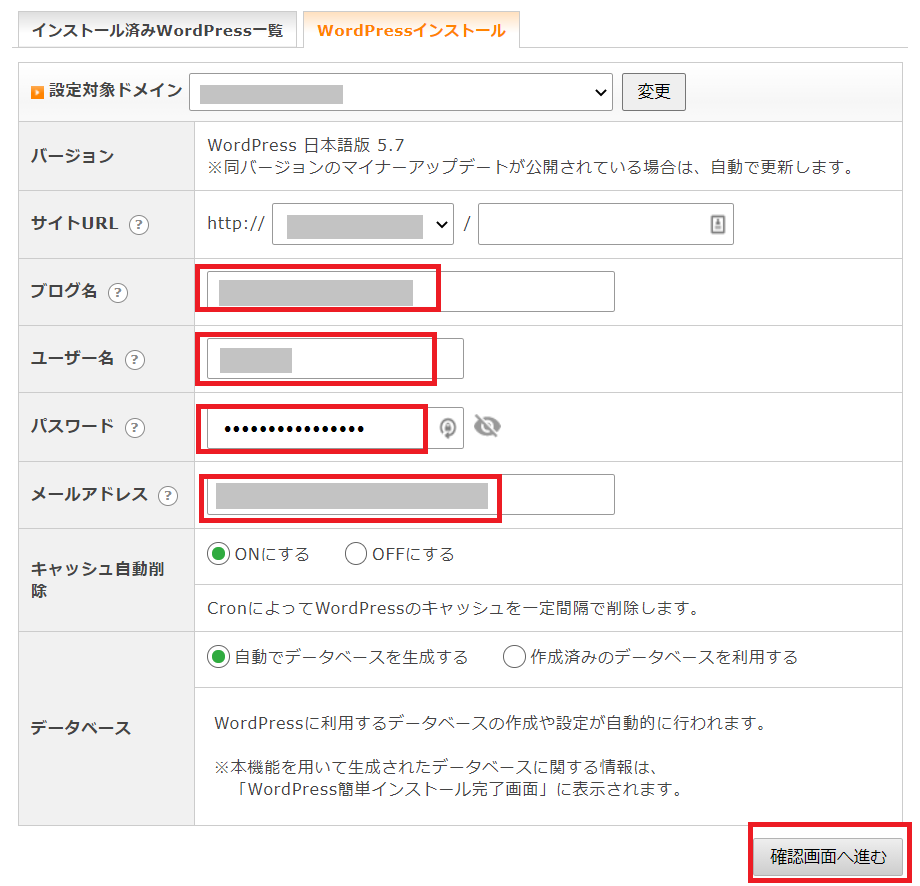
「Wordpress簡単インストール」をクリックすると次のような画面になります。

- ブログ名
- ワードプレスにログインするときのユーザー名
- ワードプレスにログインするときのパスワード
- メールアドレス
を入力し「確認画面へ進む」をクリックします。

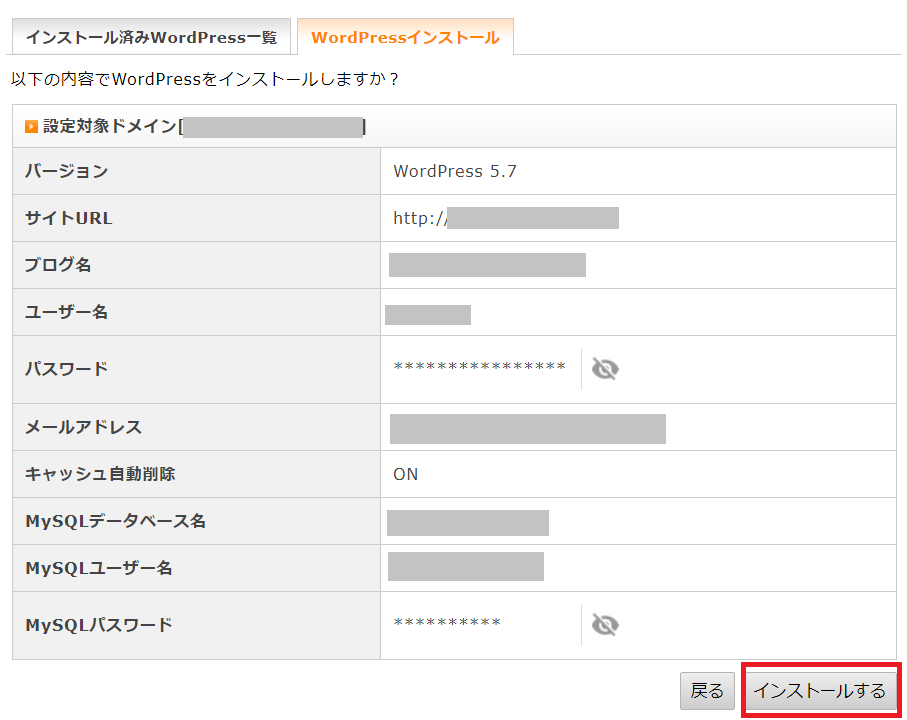
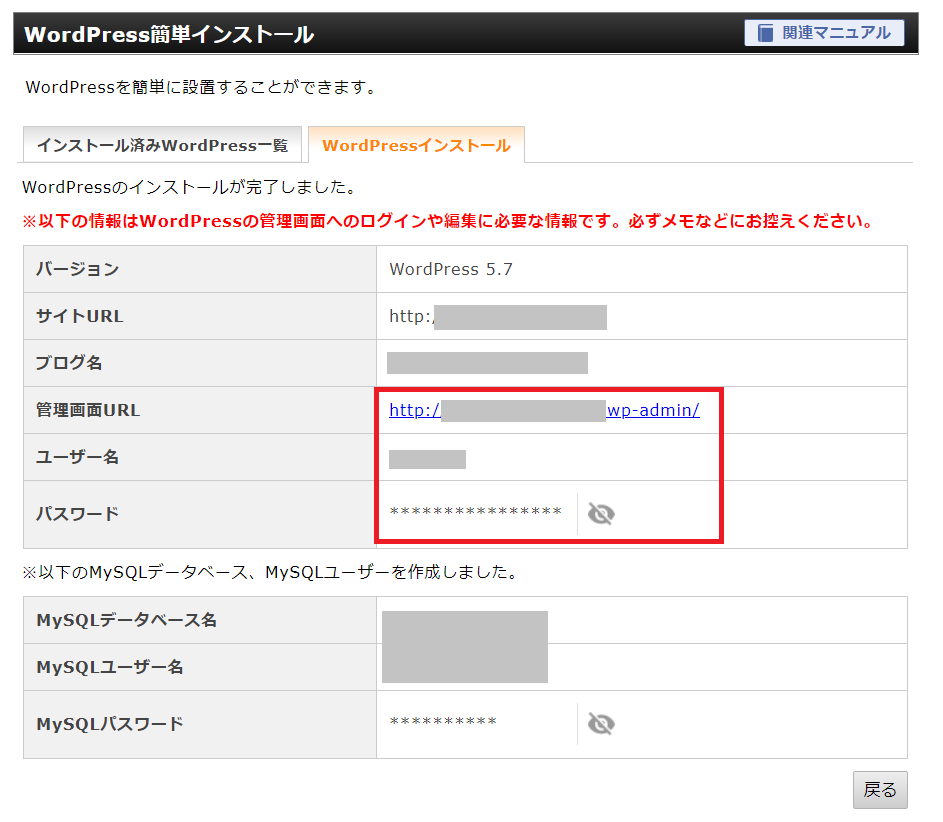
内容を確認して間違いなければ「インストールする」をクリックします。

あっという間にインストール完了です!が、ワードプレスにログインできるまでには1時間前後かかります。
管理画面URLやユーザー名、パスワードなどは必ずメモを取っておきましょう。
ワードプレスの設定をする

次にワードプレスの設定をしていきます。
最低限必要なことは
- テーマの設定
- プラグインの設定
です。
ワードプレステーマの設定
テーマというのはデザインのテンプレートのようなものです。
テーマは有料のものもありますが、無料でも見た目が良く操作がしやすいテーマがいろいろあります。
私が使ってみておすすめのテーマは
です。
それぞれのリンク先からダウンロードできます。

ワードプレスのダッシュボードを開き「外観」→「テーマ」→「新規追加」→「テーマのアップロード」をクリックし、ダウンロードしたテーマのzipファイルを選択します。
または、「ファイルの選択」の部分へドラッグアンドドロップしてもOKです。
テーマのzipファイルは解凍せずにそのまま使ってくださいね。
テーマは無料でも有料でもたくさんの種類があるので、好きなものを選べばいいですよ^^
ワードプレスプラグインの設定
次にプラグインの設定をします。
プラグインを入れると、ワードプレスをより使いやすくするための便利な機能が追加されます。
あまりたくさん入れ過ぎると重たくなってしまうので、最低限のプラグインがあればOKです。
私が必ず入れるプラグインはこちらです。
- AddQuicktag
- Advanced Ads
- Advanced Editor Tools (旧名 TinyMCE Advanced)
- Akismet Anti-Spam (アンチスパム)
- All in One SEO
- Classic Editor
- Contact Form 7
- EWWW Image Optimizer
- Google XML Sitemaps
- Jetpack by WordPress.com
- PS Auto Sitemap
- Table of Contents Plus
AddQuicktag
よく使うコードやタグを登録して、記事の装飾を時短効率化するもの。
ワンクリックで吹き出しなどの装飾ができます。
Advanced Ads
ブログに表示する広告を管理するもの。
広告の配置が一発で簡単にできます。
Advanced Editor Tools (旧名 TinyMCE Advanced)
クラシックエディタの編集画面にあるツールボタンを拡張できるもの。
装飾に使うボタンを自分好みに増やしたり減らしたりできます。
Akismet Anti-Spam (アンチスパム)
スパムコメントを自動で削除してくれるもの。
一つ一つ自分でチェックしなくて良いので時短できます。
All in One SEO
SEO対策のプラグイン。
多くの人に記事を読んでもらえるように、検索結果で上位表示できるように、SEO効果を高めることができます。
Classic Editor
以前のワードプレスの編集画面を復元するもの。
現在の新エディタ「グーテンベルク」に慣れきれないので、私はクラシックエディタを使ってます。
グーテンベルクが使える人は不要です!
Contact Form 7
お問い合わせフォームを簡単に作れるもの。
ブログに届いたお問い合わせをメールで届けてくれたり、カスタマイズも簡単にできます。
EWWW Image Optimizer
画像サイズを圧縮してくれるもの。
画像が増えてサイトの表示速度が低下するのを防げます。
Google XML Sitemaps
XMLのサイトマップを自動で作ってくれるもの。
記事を公開したときにGoogleに自動で通知し、検索結果に反映してもらうためにとても重要な役割を果たします。
PS Auto Sitemap
ブログ上のサイトマップページを自動で作ってくれるもの。
ブログを見に来てくれた人も、ブログ運営者自身も、ブログ上にどんな記事がどれくらいあるのか把握するのに便利です。
Jetpack by WordPress.com
ワードプレスのいろんな機能がひとまとめになっているもの。
ブログへのアクセス数やどんなキーワードで検索されているのかなどをチェックするのに使っています。
Table of Contents Plus
自動で目次を作ってくれるもの。
簡単な設定さえしておけば目次が勝手に表示されるし、デザインや表示の切り替えもできて便利です。
ワードプレスでのブログの作り方まとめ
ワードプレスでブログを作る手順や方法についてご紹介しました。
これからワードプレスでブログを作って収益化したいという方へ、参考になれば幸いです。
ブログで稼ぐ仕組みについては、こちらにまとめているので読んでくださいね。